使用 Github 搭建图床
博客插入图片问题一直很困扰。之前建立个人主页时,曾用 HTML 方案解决过:
在 GitHub 仓库中,添加文件,把图片拖拽进去。Typora 写好文章后导出为 HTML 格式,浏览器打开,查看源代码,全选复制粘贴到仓库下面的 index.html 文件中。将图片地址替换为 GitHub 仓库中的图片地址即可渲染出来。这种方法并不适用博客写作。
于是有了下面的方法:将图片通过 Git 提交到 GitHub 中,通过产生一个外链,渲染出图片。
在 GitHub 中 New repository
填写项目信息。由于是博客的图片仓库,接下来所有的图片都会放到这个项目中,所以取名为:img_storybeginswhenicu。
建立项目后,将项目 Clone 到自己本地。在本地准备个文件夹,输入以下命令:
1
git clone https://github.com/Tiramisu-MH/img_storybeginswhenicu.git
在项目根路径(如下图所示。注意不是自己建的那个文件夹,而是下一级),

输入以下命令。
1
2
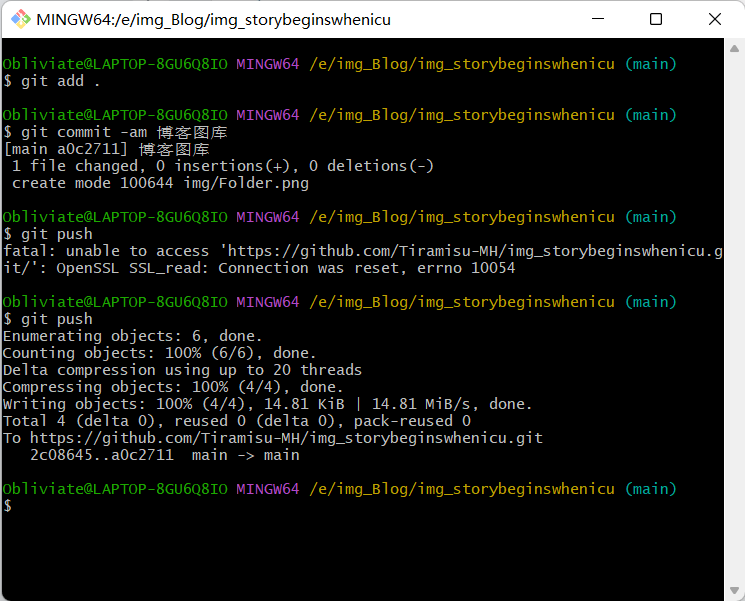
3git add .
git commit -am XXX
git push结果如下图所示:

回到 GitHub 项目中,刷新,看到自己提交的信息,找到图片位置(有以下两种方法)
- 点击 Download,获取图片在 GitHub 上的外链地址。
- 复制地址栏,将 blob 改为 raw。
打开 Typora,
Ctrl + Shift + I插入图片,第一种方法更方便。
参考:
- 本文标题:使用 Github 搭建图床
- 创建时间:2022-11-03 21:11:40
- 本文链接:2022/11/03/007-使用-Github-搭建图床/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!